前回の手順により、無事にWordPressにログインすることができるようになった。
これで、とりあえずはブログとして公開できるようになるが、いろいろと手を加え、整える必要がある。
そこで、公開するまでに行った主な手順を、前回の続番でまとめてみた。
4 テーマの選定
まずは、ブログの大まかなデザインの選定である。テーマというものを選択する必要がある。
プリインストールで選択できるものもあるが、ネット上に公開しているテーマをダウンロードして、インストールすることもできる。
今回は、シンプルで使いやすそうな、Simplicityというテーマを選定した。このテーマは、プリインストールされていないので、手動でインストールを行った。
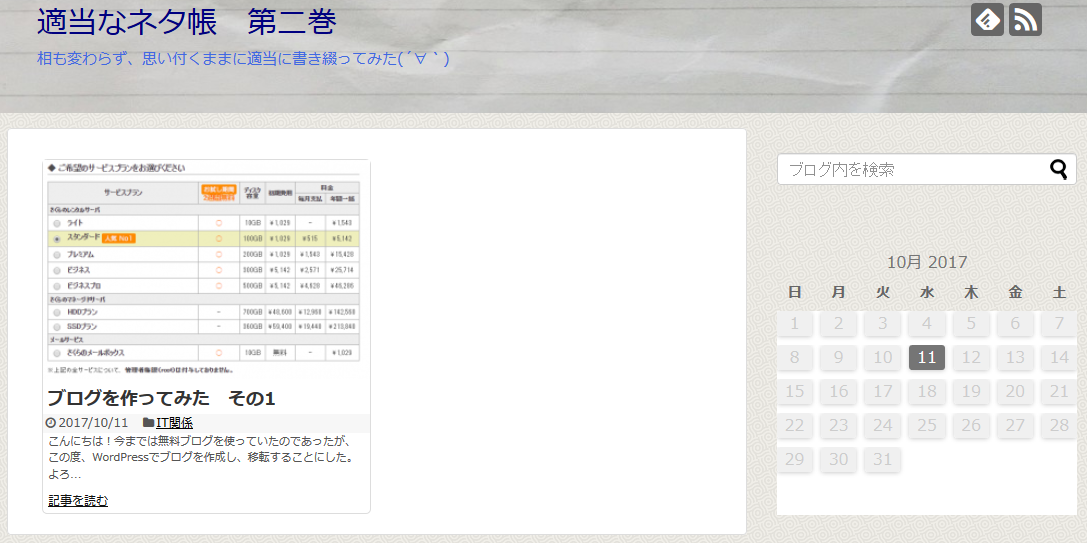
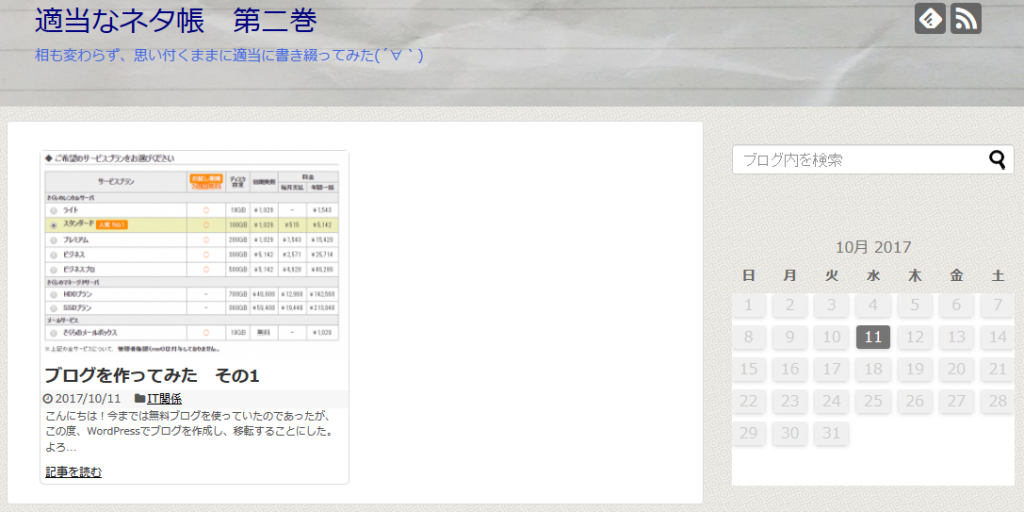
インストールをしてテーマを適用、とりあえずはブログらしいページにはなる。
ただ、そのままではシンプル過ぎたり、個人的に必要だと思う表示項目があるので、軽くいじくった結果、下のような表示になった。
(今後も、気分次第でいろいろと追加できそうなので、とりあえずは画像として残してみた。)
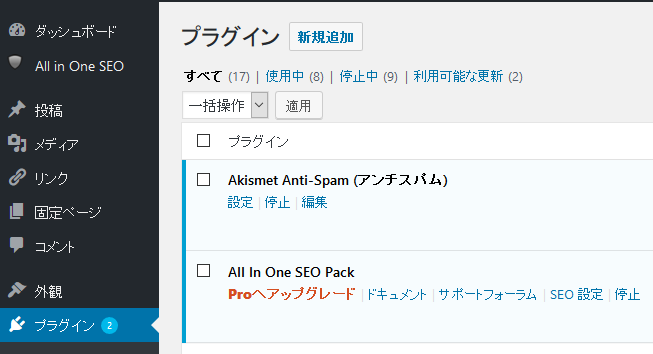
5 プラグインの追加
プラグインという拡張機能を追加するのが簡単にできる。
管理画面にログインするときのセキュリティを高めたり、スパムのコメントを弾くような便利な機能が簡単に追加できる。
これも、プリインストールされているのもあり、1クリックで簡単に有効にすることができる。また、テーマと同様に、個人的に欲しい機能が入ったプラグインを検索し、インストールすることができる。スマホのアプリと同じような感覚でできる。
ただ、あまり多くのプラグインをインストールすると、サイトの表示が重くなってしまうようなので、ほどほどにした方がいいようである。
6 サイトの常時SSL化
ここ最近の傾向として、個人が公開しているサイトでも、サイトのページを暗号化(SSL化)をしておいた方がいいようである。
サイトのSSL化に必要なものとして証明書を取得する必要があり、通常は証明書の取得には費用が掛かるようである。
しかし、ネットをくまなく探してみると、証明書を無料で取得できるサイトを発見した。
それは、Let’s Encrypt SSLというものである。
説明を読むと、確かに無料であるが、取得の手順が簡単ではなさそうだ。
直接取得しようとすると、UNIX系OSのマシンが必要で、手順も何だか難しそうであった。
更に調べてみると、Let’s Encrypt SSLの証明書を簡単に取得できる、ネットオウルというサイトがあることが分かった。そこで、ネットオウル経由で取得することにした。
大まかな流れは、ネットオウルにユーザー登録を行い、ネットオウルのSSL BOXというサイトで、Let’s Encrypt SSLのSSL証明書・中間証明書・秘密鍵を取得する。
そして、レンタルサーバー側にそれらのファイルをアップロードするだけである。
似たようなファイルが複数あるので、間違ってアップロードしてしまい、なかなか正常に表示されず、かなり悩んでしまったのであった。何度かアップロード→削除を繰り返すと、無事にhttpsでサイトを表示できるようになった。
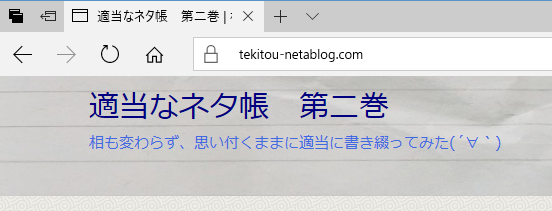
下の図の通り、URLを表示してある右側に鍵マークがあり、セキュリティの掛けられたサイトであることが確認できる。
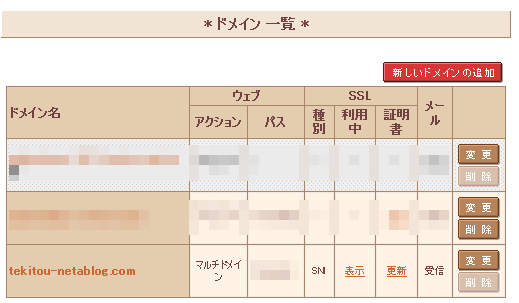
また、さくらのレンタルサーバー側でもこのような表示になり、SSLが有効になっていることが分かる。
これで、ブログを作る工程は、無事に一通り終わったのであった。
今まで使っていた無料ブログと比べると、何十倍もの労力が必要であった。







コメント